La realidad es esta: se puede tener escrito el mejor texto del mundo pero si el tamaño de la letra es muy pequeña, si no se sabe dónde empieza y termina un párrafo, si se usó colores espantosos y en definitiva, si cansa la vista, nadie lo va a terminar de leer.
Por eso es importante que un texto tenga legibilidad, es decir, que no canse leerlo, que visualmente sea fluido y entendido más allá de su contenido. Que lo veas y den ganas de leerlo.
Eso sí: que un texto sea legible no quiere decir que visualmente sea lindo o sino que, simplemente, no canse leerlo. No se busca la estética sino que el objetivo final es que haya una buena experiencia de lectura.
Hay cinco reglas efectivas para hacer que nuestros textos sean más legibles para que cuando escribamos un Word, un Google Docs o en Pages, den ganas de leerlo porque no nos cansa la vista, porque está visualmente claro y jerarquizado.
No es que tiene que quedar lindo: tiene que dar ganas de leerlo.
1· Hay un mundo más allá de la Arial y la Times New Roman

Las serifas son pequeños adornos, remates, enganches, “colitas” que tienen algunos tipos de letras. Estas “colitas” son heredadas de la caligrafía, de la escritura a mano.

Hay otras que no tienen y se llaman “Sans-Serif”, “Palo seco” o mal llamadas “letra imprenta”.
Usar con serifas para párrafos porque esas “colitas” (las serifas) unen visualmente letra a letra y ayudan a legibilidad ya que guían al ojo por dónde tiene que ir.

Usar sin–serifa (palo seco) para titulares, subtítulos, destacados. Ya que al carecer de esos adornos son más fáciles de leer cuando no sobrepasan una línea de texto. Si usamos palo seco para un párrafo, se nos va a cansar la vista en pocos minutos.
· Letras con serifa recomendadas: Cambria, Georgia y Merryweather.
· Letras de palo seco recomendadas: Droid Sans, Calibri y Trebuchet.
· Evitar: Times New Roman, Arial, Helvetica, Verdana y Comic-Sans.
No usar más de dos tipos de letras en un texto. Olvídese de las letras que simulan la caligrafía a mano (mal llamada “letra cursiva”). Dígale no al carnaval tipográfico.
2· No hay que dejar ciego a nadie
Todo tiene su tamaño justo: no usar la letra a un tamaño tan chiquito que da cansancio leer ni tan grande que tampoco entre en la hoja.
Si el texto se va a imprimir, un tamaño de 10 o 12 puntos es ideal para párrafos mientras que para títulos, entre 15 y 20 puntos.

Si el texto se va a ver digitalmente (un pdf, un mail, etc), tamaños en 12 y 14 puntos. En pantalla cansa más leer y por eso tiene que ser un poco más grande. Además, cada vez más leemos en las minúsculas pantallas del celular.
3· Más grande a lo que se quiere retener
A la hora de hacer otro tipo de textos, siempre jerarquizar la información. Siempre los títulos o subtítulos más grandes que los párrafos. Nunca usar el mismo tamaño. Y ya que estamos, recordemos la regla gramatical que dice que títulos y subtítulos no llevan punto final.
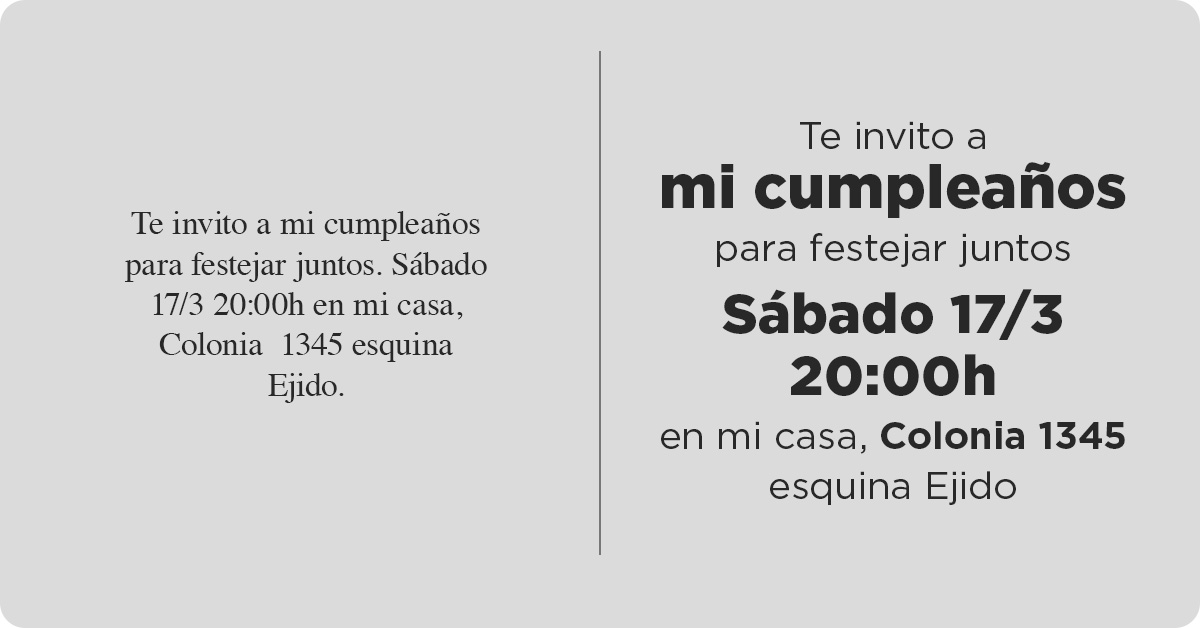
La información más importante, la que se quiere quede grabado en la retina, tiene que ir con un texto más notorio que el resto. Los recursos para hacerlo son: usar un tamaño más grande de letra y/o destacarlo con negrita.

El cumpleaños es el mismo pero si llegaran dos tipos de invitaciones ¿con cuál darían más ganas de ir?
La invitación de la derecha, de un solo vistazo, deja en claro los datos vitales: es un cumpleaños, es en tal fecha y hora y en tal lugar. Nada más.
4· Los párrafos no pueden ser muy anchos
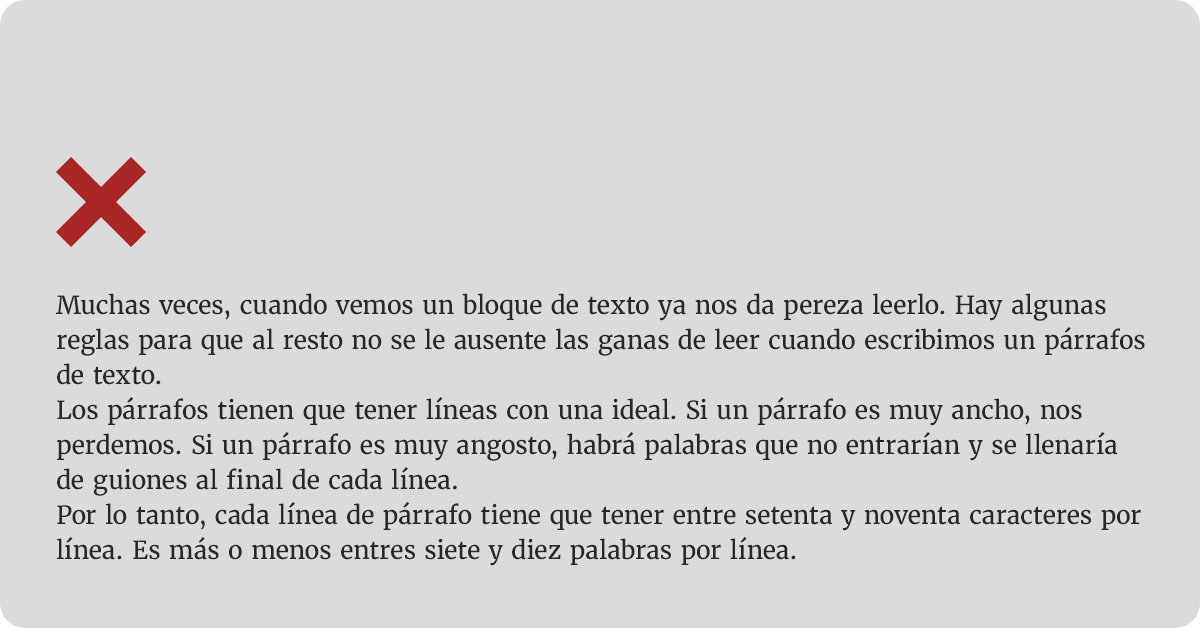
Muchas veces, cuando vemos un bloque de texto ya nos da pereza leerlo. Hay algunas reglas para que al resto no se le ausente las ganas de leer cuando escribimos un párrafos de texto.
Los párrafos tienen que tener líneas con un ancho ideal. Si un párrafo es muy ancho, nos perdemos. Si un párrafo es muy angosto, habrá palabras que no entrarían y se llenaría de guiones al final de cada línea.

Párrafos con líneas muy largas y sin separación vertical. Mala legibilidad. Por lo tanto, cada línea de párrafo tiene que tener entre setenta y noventa caracteres por línea. Es más o menos entres siete y diez palabras por línea.
Un “enter” entre párrafo y párrafo ayuda a que el texto tenga pequeños mojones a completar y que de un vistazo, se pueda visualizar dónde empieza y dónde termina cada párrafo.

Mismos párrafos con líneas entre 70 y 100 caracteres y con espaciado vertical. Buena legibilidad.El texto siempre alinearlo a la izquierda. Nunca centrado, nunca a la derecha y mucho menos justificado.
La opción de justificar el texto en los tres procesadores de texto más conocidos (Word, Google Docs y Pages) no son buenos y genera espacios blancos entre palabra y palabra que reducen la legibilidad. Justificar todo a la izquierda y listo.
5· No usar MAYÚSCULAS PARA RESALTAR
Además de romper una regla ortográfica, PONER TODO EN MAYÚSCULAS da la sensación de que se está GRITANDO y rompe la legibilidad. Hace que el texto sea más difícil de leer porque las mayúsculas tienen menos legibilidad.
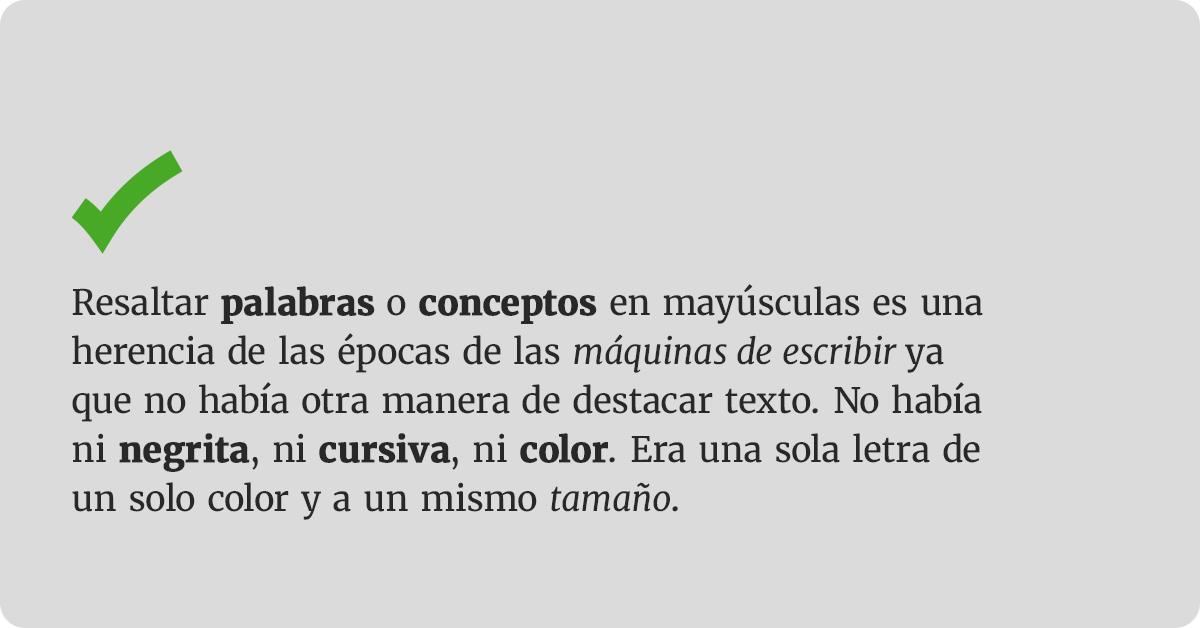
Resaltar palabras o conceptos en mayúsculas es una herencia de las épocas de las máquinas de escribir ya que no había otra manera de destacar texto. No había ni negrita, ni cursiva, ni color. Era una sola letra de un solo color y a un mismo tamaño.
Con la llegada de los procesadores de textos las posibilidades de destaque se ampliaron (y con ello el mal gusto).

Para enfatizar un texto está la negrita. La negrita es el mismo texto con un trazo más grueso que por puro contraste visual hace resaltar visualmente cualquier texto.

Por lo tanto, escribir todo un texto en negrita se comente el mismo error que escribir todo en mayúscula.
Por último, también se puede resaltar citas, palabras especiales o en otro idioma con cursiva.
Malos hábitos para dejar de lado
· No poner sangría. La sangría solo funciona si el texto está justificado y, como dijimos, justificar el texto no está recomendado.
· No colorear. Usar solo negro sobre blanco. Nada de resaltar en rojo, azul. El color, si no se usa con cuidado, puede generar fatiga en la vista.
· No subrayar. Desde la masificación de Internet, un texto subrayado da la idea que es un link. En vez de subrayar, usar negrita o cursiva.
Bonus track detallista
Hay signos que están en nuestros teclados que pensamos que son tal pero no lo son. Hay dos de ellos fundamentales.
Comillas

Las comillas que están arriba de la tecla 2 en el teclado numérico, no son comillas sino que son el símbolo matemático doble prima.
Las comillas tienen siempre una curvatura en su forma y la prima y doble prima son rectas. Se recomienda, entonces, usar las verdaderas comillas: “ ” o « »
Guiones
El guión que está a la mano en el teclado no es un guión sino que es el signo de menos - Hay dos tipos de guiones. Uno corto - y uno ancho —
· El signo de menos usarlo, justamente, cuando es para una operación aritmética.
· El guión corto (más corto que el signo de menos) usarlo como guión en sí, para palabras-que-tienen-guiones-en-el-medio, por ejemplo.
· El guión largo o raya sirve para indicar aclaraciones o comentarios en un texto —como por ejemplo esta aclaración— o para diálogos:
—Hola, Juan ¿Cómo estás?
—Bien ¿y vos, Carlos?
Este tipo de comillas y guiones no están directamente en la mayoría de los teclados pero se puede copiar y pegar de algunos sitios que los tienen a mano, por ejemplo: Copy Paste Character
Punteos
Cuando se hacen punteos, tipo listas, no comenzar cada línea con el signo de menos pegado al texto así:
-Item 1
-Item 2
-Item 3

Sino con un punto medio y un espacio:
· Item 1
· Item 2
· Item 3
Y ya que estamos ¿Cómo se dice? ¿Tipografía o fuente?
Desde la aparición de los procesadores de texto, a los tipos de letra (Times New Roman, Arial, Helvetica, etc.) se les empezó a decir “fuentes” y ¿está bien? No.
Luego, con la masificación del diseño gráfico, algunos avispados empezaron a evangelizar: que no se dice “fuente”, se dice “tipografía”. Y ¿está bien? Tampoco.
“Fuente” es una mala traducción de la palabra inglesa “font” que sí, claro, quiere decir fuente pero también “fundición” que es como se conocen antes a las fábricas que fabrican y venden tipos de letras.
“Tipografía” es el arte de combinar distintos tipos de letras, tamaños, familias, etc. para componer un texto.
Lo correcto es decir “tipo de letra”.
Ejemplo
· “Garamond” es un tipo de letra.
· Un texto está usando la Garamond con 10 puntos de tamaño y 12 de interlineado. Todo este conjunto de parámetros es la “tipografía” del libro.
· La empresa Lynotipe es la fundición (“font” en inglés) que fabrica la letra “Garamond” para las imprentas.

Las opiniones vertidas en las columnas son responsabilidad de los autores y no reflejan necesariamente posiciones del Portal 180.





